Buat android project.



Langkah selanjutnya adalah membuat layout dengan menggunakan ImageButton.
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<ImageButton
android:id="@+id/ibtn_book"
android:layout_width="180dp"
android:layout_height="180dp"
android:background="@null"
android:scaleType="fitCenter"
android:src="@drawable/img_book"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</android.support.constraint.ConstraintLayout>
Buat transisi untuk bounce.
- Klik kanan pada
res, kemudian buat folder anim. - Untuk membuat animasi yang berjalan terus menerus, tambahkan atribut
android:repeatCount="infinite"pada elemen<scale>. - Buat file
bounce.xml, kemudian tambahkan code berikut:
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android" >
<scale
android:duration="2000"
android:fromXScale="0.4"
android:toXScale="1.0"
android:fromYScale="0.4"
android:toYScale="1.0"
android:pivotX="50%"
android:pivotY="50%" />
</set>
Buat class QBounceInterpolator.java sebagai interpolator pada animasi yang akan dibuat.
package org.akhal.example.buttonanimation;
import android.view.animation.Interpolator;
public class QBounceInterpolator implements Interpolator {
private double mAmplitude = 1;
private double mFrequency = 10;
public QBounceInterpolator(double amplitude, double frequency) {
mAmplitude = amplitude;
mFrequency = frequency;
}
public float getInterpolation(float time) {
return (float) (-1 * Math.pow(Math.E, -time/ mAmplitude) *
Math.cos(mFrequency * time) + 1);
}
}
Agar menjadi animasi, tambahkan code AnimationUtils pada MainActivity.java sehingga menjadi superti berikut:
package org.akhal.example.buttonanimation;
import android.content.Context;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.view.animation.Animation;
import android.view.animation.AnimationUtils;
import android.widget.ImageButton;
public class MainActivity extends AppCompatActivity {
private Animation bounceAnimation;
private Context context;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
bounceAnimation = AnimationUtils.loadAnimation(this, R.anim.bounce);
QBounceInterpolator interpolator = new QBounceInterpolator(0.2, 20);
bounceAnimation.setInterpolator(interpolator);
final ImageButton imageButton = findViewById(R.id.ibtn_book);
imageButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
imageButton.startAnimation(bounceAnimation);
}
});
imageButton.startAnimation(bounceAnimation);
}
}
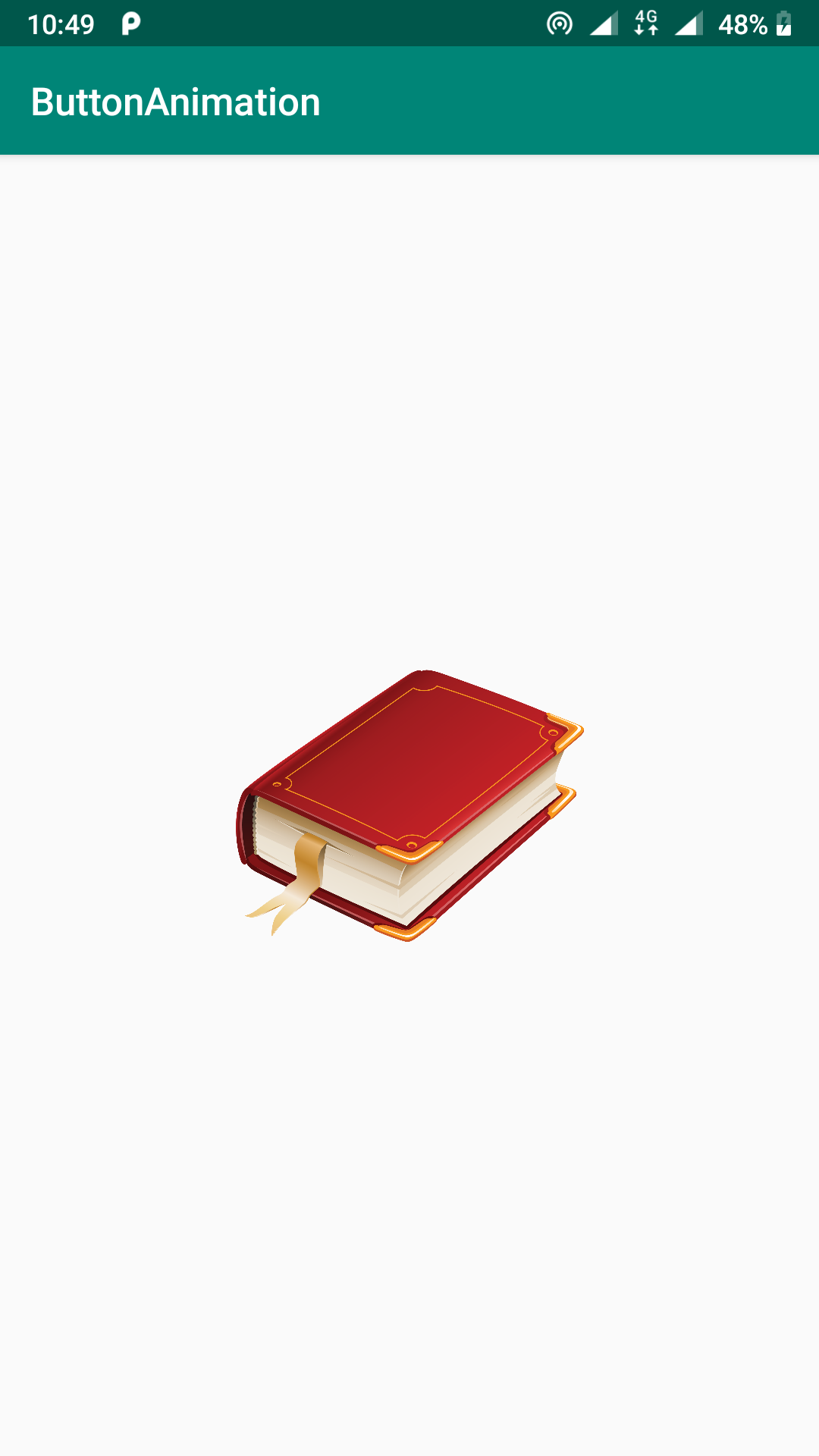
Jalankan aplikasi, sehingga nampak seperti gambar berikut ini:

Untuk program lengkapnya, dapat diunduh di link di bawah ini:







 Users Today : 41
Users Today : 41 Users Yesterday : 190
Users Yesterday : 190 This Month : 231
This Month : 231 This Year : 17506
This Year : 17506 Total Users : 81993
Total Users : 81993 Views Today : 96
Views Today : 96 Total views : 329027
Total views : 329027 Who's Online : 6
Who's Online : 6
Recent Comments