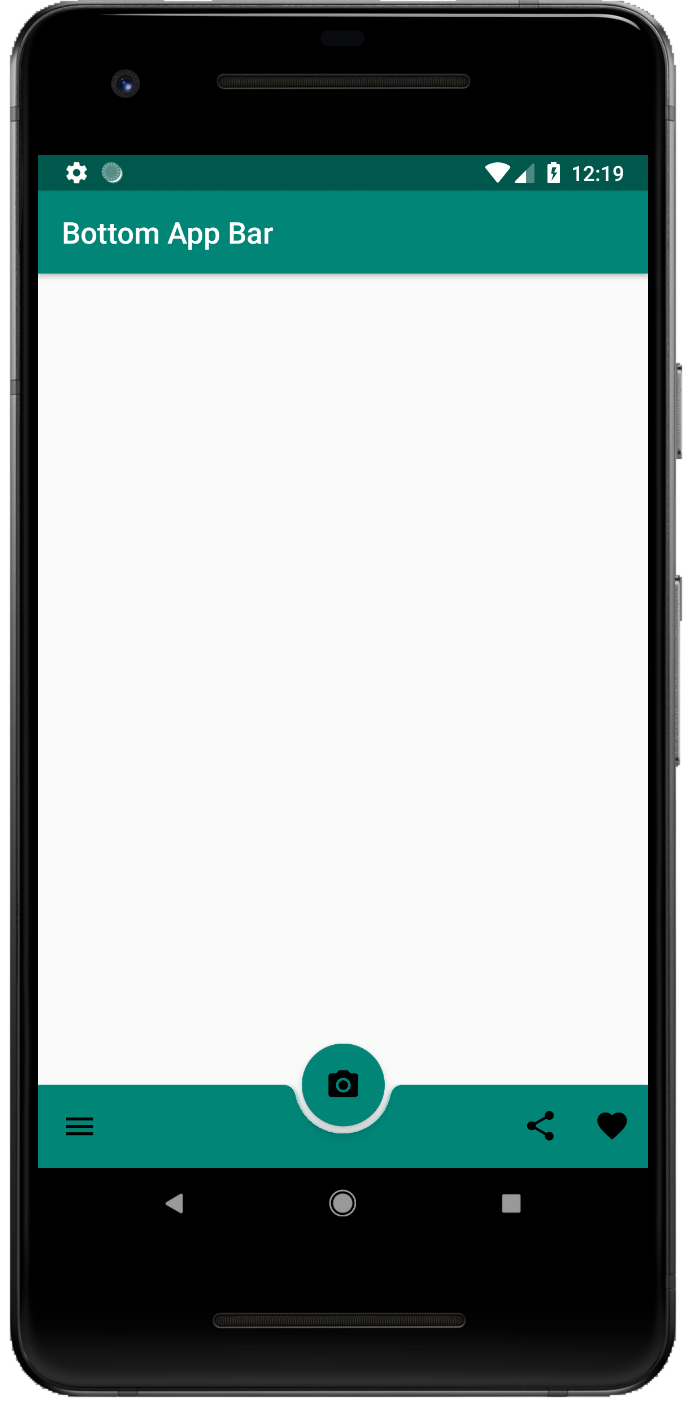
Salah satu komponen yang diperkenalkan pada acara Google I/O 2018 atalha BottomAppBar yang merupakan extension dari Toolbar yang peletakannya berada pada bagana bawah jendela aplikasi. Bersaam dengan BottomAppBar penempatan Floating Action Button (FAB) juga telah berubah. Dengan dessin baru, FAB data ditempatkan pada posisi yang bervariasi. Pada artikel kali ini, akan ditunjukkan bagaimana cara menggunakan material BottomAppBar pada sebuah layout.
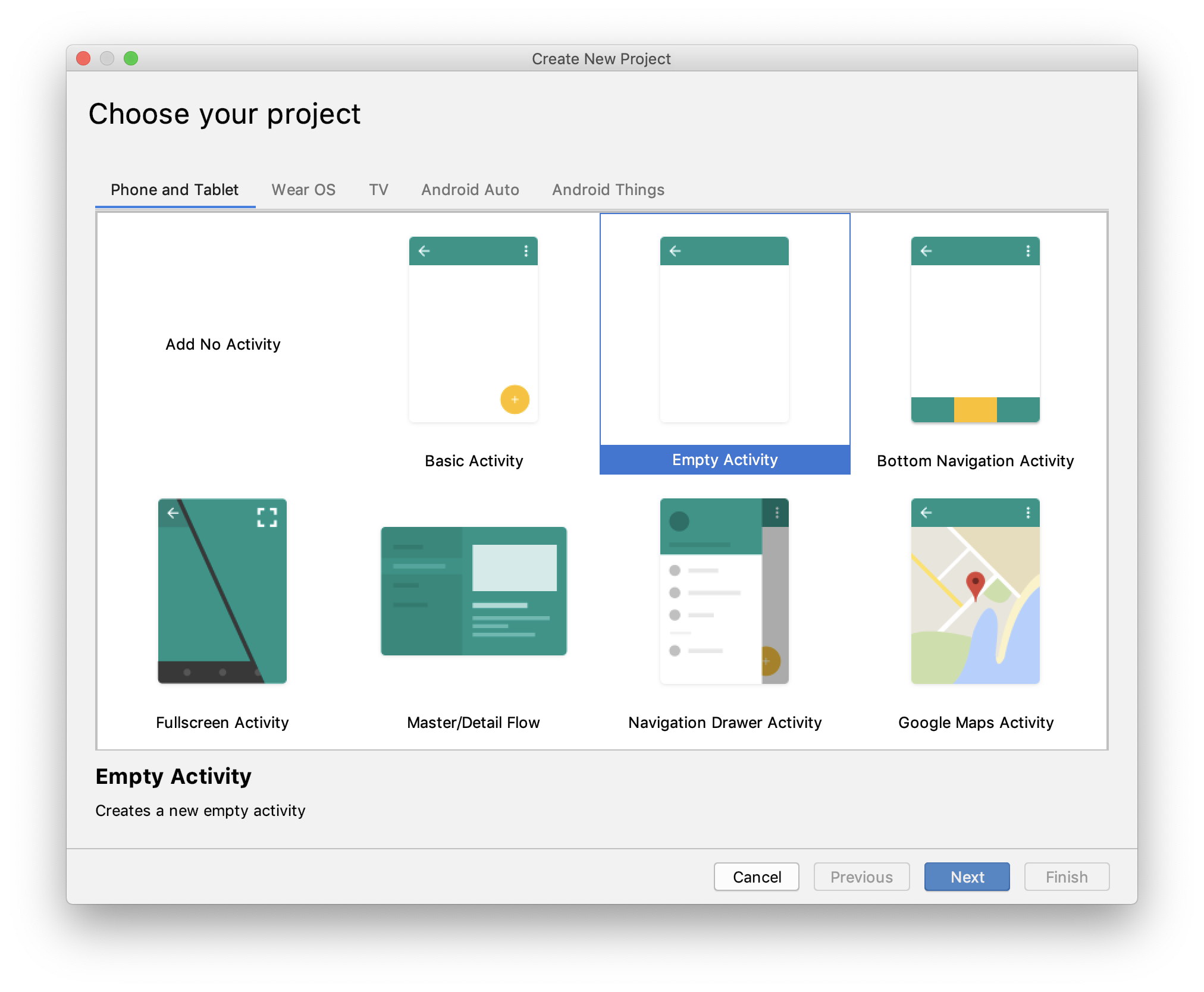
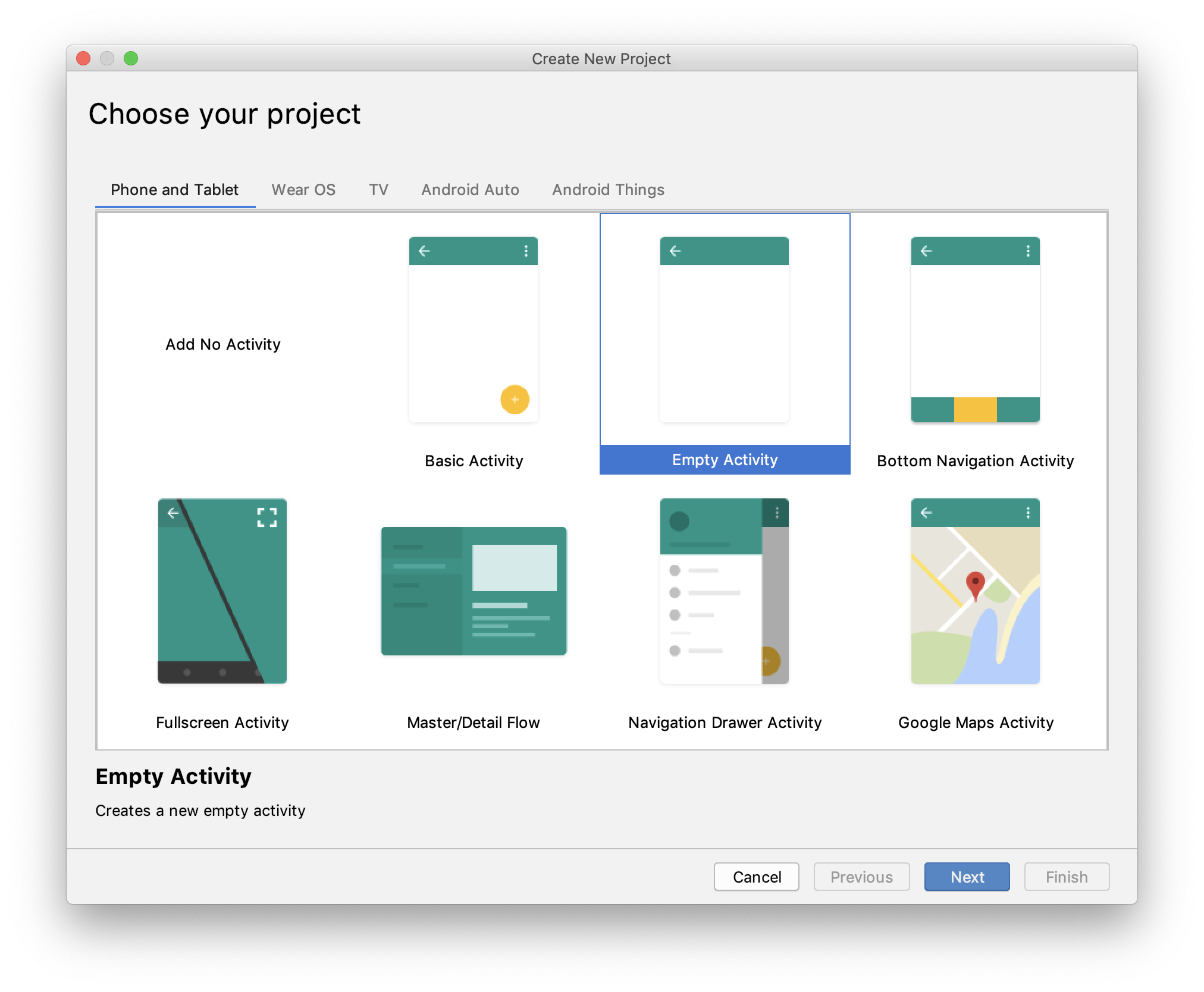
Langkah pertama adalah buat project baru.



Tambahkan dependency pada file build.gradle.
implementation 'com.android.support:design:28.0.0'
untuk AndroidX
implementation 'com.google.android.material:material:1.0.0'
Langkah selanjutnya adalah membuat layout.
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<android.support.design.bottomappbar.BottomAppBar
android:id="@+id/bottom_appbar"
android:layout_gravity="bottom"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:navigationIcon="@drawable/ic_menu_black"
style="@style/Widget.MaterialComponents.BottomAppBar.Colored">
</android.support.design.bottomappbar.BottomAppBar>
<android.support.design.widget.FloatingActionButton
android:id="@+id/floating"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/ic_camera_alt_black"
app:backgroundTint="@color/colorPrimary"
app:fabSize="normal"
app:layout_anchor="@id/bottom_appbar" />
</android.support.design.widget.CoordinatorLayout>
Langah berikutnya adalah membuat file menu dengan nama file bottomappbar_menu.xml.
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:tools="http://schemas.android.com/tools"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:id="@+id/app_bar_share"
android:icon="@drawable/ic_share_black"
android:title="Share"
app:showAsAction="ifRoom"/>
<item
android:id="@+id/app_bar_favorite"
android:icon="@drawable/ic_favorite_black"
android:title="Favorite"
app:showAsAction="ifRoom"/>
</menu>
Untuk menangani tombol ketika diklik, buat beberapa tambahan program pada file activity.
package org.akhal.example.bottomappbar;
import android.content.Context;
import android.os.Bundle;
import android.support.design.bottomappbar.BottomAppBar;
import android.support.design.widget.FloatingActionButton;
import android.support.v7.app.AppCompatActivity;
import android.support.v7.widget.Toolbar;
import android.view.MenuItem;
import android.view.View;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
private BottomAppBar bottomAppBar;
private FloatingActionButton fab;
private Context context;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
context = this;
bottomAppBar = findViewById(R.id.bottom_appbar);
bottomAppBar.replaceMenu(R.menu.bottomappbar_menu);
bottomAppBar.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(context, "On click menu!", Toast.LENGTH_SHORT).show();
}
});
fab = findViewById(R.id.floating);
fab.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(context, "On click camera!", Toast.LENGTH_SHORT).show();
}
});
bottomAppBar.setOnMenuItemClickListener(new Toolbar.OnMenuItemClickListener() {
@Override
public boolean onMenuItemClick(MenuItem menuItem) {
int item = menuItem.getItemId();
switch (item) {
case R.id.app_bar_share:
Toast.makeText(context, "On click share!", Toast.LENGTH_SHORT).show();
break;
case R.id.app_bar_favorite:
Toast.makeText(context, "On click favorite!", Toast.LENGTH_SHORT).show();
break;
}
return false;
}
});
}
}









 Users Today : 140
Users Today : 140 Users Yesterday : 344
Users Yesterday : 344 This Month : 4492
This Month : 4492 This Year : 21767
This Year : 21767 Total Users : 86254
Total Users : 86254 Views Today : 308
Views Today : 308 Total views : 355223
Total views : 355223 Who's Online : 4
Who's Online : 4
Recent Comments