Download versi terakhir dari framework Codeigniter. Frame work dapat di unduh disini.
Ektrak zip file, kemudian rename menjadi nama yang dikehendaki (misalken Codeigniter).
Upload file yang ada di folder Codeigniter ke server (misalkan localhost).
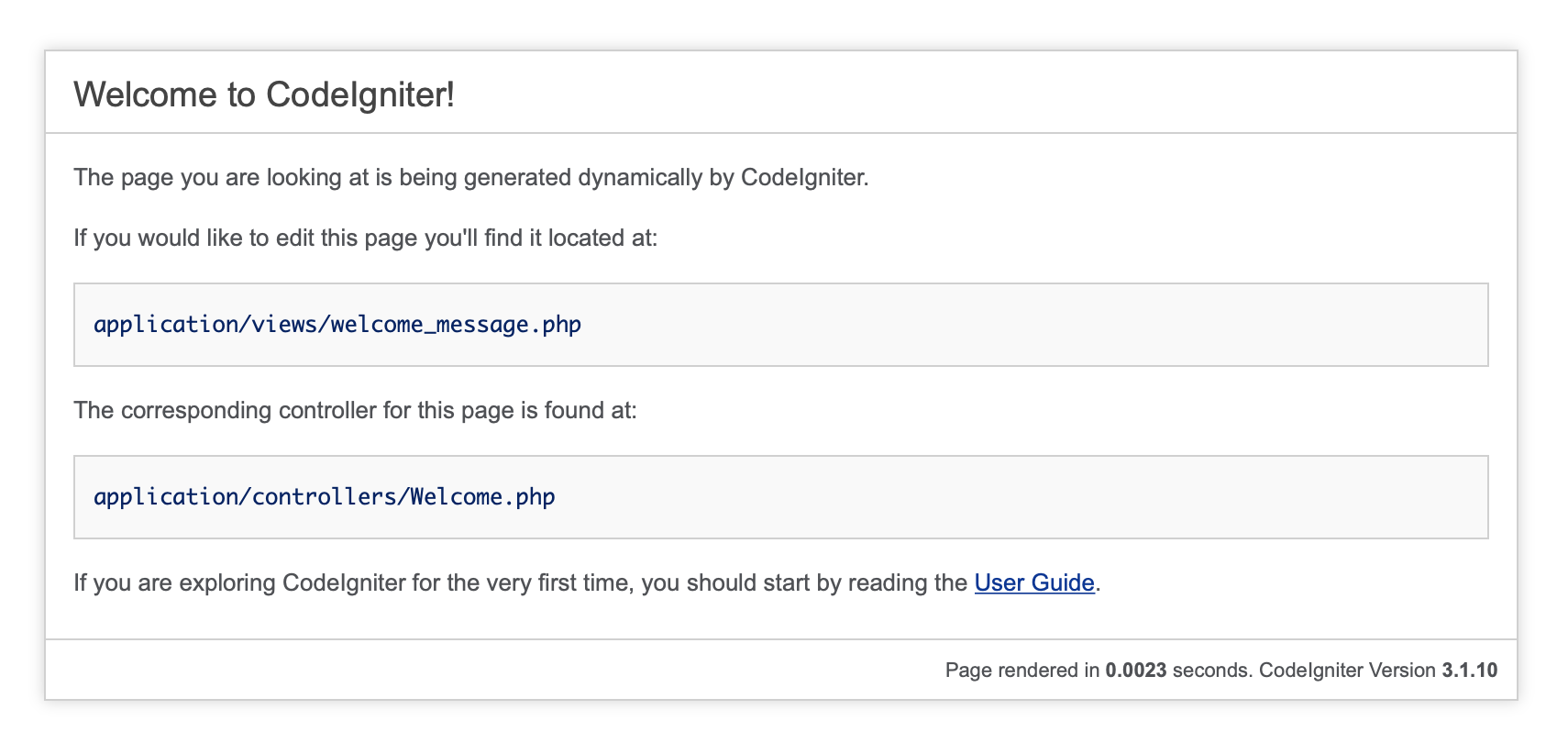
Buka url menggunakan browser pada url http://localhost/codeigniter/. Jika berhasil, maka akan nampak seperti gambar berikut ini:

Buka file application/config/config.php kemudian edit pada bagian $config['base_url'] menjadi:
$config[‘base_url’] = ‘http://localhost/codeigniter/’;
Jika membutuhkan koneksi database, edit file application/config/database.php
hostname– Database host name.username– Database username.password– Database password.database– Database name.
Buka folder application/controllers/, kemudian buat file php dengan nama file Home.php.
<?php
defined('BASEPATH') OR exit('No direct script access allowed');
class Welcome extends CI_Controller {
public function index()
{
$this->load->view('v_home');
}
}
Buka folder application/views/, kemuian buat file php dengan nama v_home.php.
<?php
defined('BASEPATH') OR exit('No direct script access allowed');
?>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Welcome to Home</title>
<style type="text/css">
::selection { background-color: #E13300; color: white; }
::-moz-selection { background-color: #E13300; color: white; }
body {
background-color: #fff;
margin: 40px;
font: 13px/20px normal Helvetica, Arial, sans-serif;
color: #4F5155;
}
a {
color: #003399;
background-color: transparent;
font-weight: normal;
}
h1 {
color: #444;
background-color: transparent;
border-bottom: 1px solid #D0D0D0;
font-size: 19px;
font-weight: normal;
margin: 0 0 14px 0;
padding: 14px 15px 10px 15px;
}
code {
font-family: Consolas, Monaco, Courier New, Courier, monospace;
font-size: 12px;
background-color: #f9f9f9;
border: 1px solid #D0D0D0;
color: #002166;
display: block;
margin: 14px 0 14px 0;
padding: 12px 10px 12px 10px;
}
#body {
margin: 0 15px 0 15px;
}
p.footer {
text-align: right;
font-size: 11px;
border-top: 1px solid #D0D0D0;
line-height: 32px;
padding: 0 10px 0 10px;
margin: 20px 0 0 0;
}
#container {
margin: 10px;
border: 1px solid #D0D0D0;
box-shadow: 0 0 8px #D0D0D0;
}
</style>
</head>
<body>
<div id="container">
<h1>Welcome to Home</h1>
<div id="body">
<p>Ini merupakan halaman contoh.</p>
</div>
<p class="footer">Page rendered in <strong>{elapsed_time}</strong> seconds. <?php echo (ENVIRONMENT === 'development') ? 'CodeIgniter Version <strong>' . CI_VERSION . '</strong>' : '' ?></p>
</div>
</body>
</html>
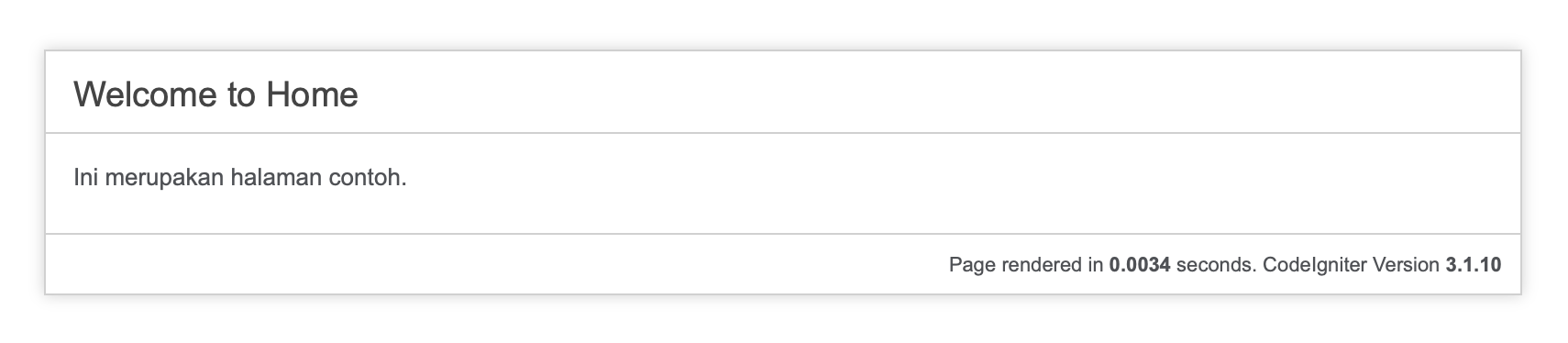
Untuk melihat hasilnya, buka url berikut:
http://localhost/codeigniter/index.php/home

Untuk menghilangkan index.php, dapat menggunakan cara ini.






 Users Today : 72
Users Today : 72 Users Yesterday : 344
Users Yesterday : 344 This Month : 4424
This Month : 4424 This Year : 21699
This Year : 21699 Total Users : 86186
Total Users : 86186 Views Today : 195
Views Today : 195 Total views : 355110
Total views : 355110 Who's Online : 3
Who's Online : 3
Recent Comments